V HTML nejprve zapíšete slova a přidáte k nim prvky nebo značky, které se pak objeví na vaší stránce. Tímto způsobem se prohlížeč seznámí se záhlavím stránky, začátkem a koncem odstavce a tak dále.
V CSS jsou používána pravidla využívající CSS vlastnosti. Vlastnosti CSS jsou obecně klasifikovány do dvou širokých kategorií. První je prezentace, která specifikuje barvu textu, typ písma, velikost písma, barvy pozadí, obrázky na pozadí atd. Druhé je rozvržení, které definuje polohu jednotlivých prvků na obrazovce.
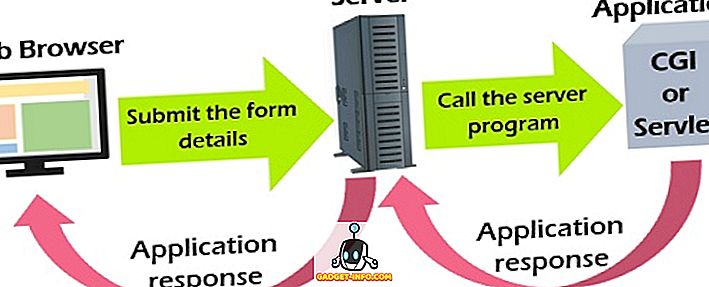
Pomocí HTML i CSS je vytvořeno kompletní webové rozhraní.
Srovnávací graf
| Základ pro srovnání | HTML | CSS |
|---|---|---|
| Základní | Diktuje obsah a strukturu webových stránek. | Upravuje návrh a zobrazení prvků HTML. |
| Relevantnost | CSS lze použít v HTML souborech. | HTML nelze použít v CSS stylech. |
| Skládá se z | Značky obklopující obsah. | Selektory následovaly deklarační bloky. |
| Metody použití | Nejsou definovány žádné metody. | Inline kód CSS, interní a externí styl libovolné metody by mohl být použit pro implementaci kódu. |
Definice HTML
HTML je značkovací jazyk pro definování webových dokumentů (webových stránek). HTML se rozšíří na Hyper Text Markup jazyk, přidává " markups " na standardní anglický text. Hypertext označuje hypertextové odkazy, které mezi sebou spojují webové stránky.
Značkovací jazyk je skupina značek značek, které definují strukturu stránky. Každá značka HTML popisuje jiný obsah dokumentu. HTML je rostoucí jazyk, který se často mění a přináší revidovanou skupinu standardů a specifikací, což umožňuje jednodušší vytváření atraktivních a funkčnějších stránek.
HTML nerozlišuje velká a malá písmena.
Příklad:
- HTML tagy jsou v zásadě klíčová slova (názvy tagů), která jsou uzavřena v hranatých závorkách a obvykle přicházejí v párech.
obsah
- Element HTML popisuje konkrétní sekci na webové stránce.
- Obsahem jsou texty, odkazy, obrázky nebo jiné informace zobrazené na vaší webové stránce.
- Start tag je element HTML, který označuje začátek prvku.
- Koncová značka zavře element HTML, aby bylo možné rozlišit jednotlivé prvky.
Definice CSS
CSS je zkratka pro kaskádové styly, které umožňuje vytvářet pravidla, která určují reprezentaci prvků HTML na obrazovce. Je to doplněk k základnímu HTML, který umožňuje úpravu vašich webových stránek.
CSS šetří spoustu práce tím, že kontroluje rozložení několika webových stránek najednou. Styly CSS mohou být implementovány třemi různými způsoby na vaše webové stránky: inline, interní a externí styly.
Příklad:
- Deklarace CSS spočívají v složených závorkách a každá se skládá ze dvou částí: vlastnost a její hodnota oddělená dvojtečkou. V jednom deklaraci můžete definovat mnoho vlastností, každý oddělený středníkem.

- Selektory označují, který prvek HTML chcete stylovat.
- Prohlášení obsahuje vlastnost a hodnotu oddělenou dvojtečkou. Navíc složené závorky uzavírající všechny deklarace jsou označovány jako blok deklarace .
- Vlastnosti znamenají aspekty prvků, které chcete změnit.
- Hodnoty určují nastavení, která chcete použít ve vybraných vlastnostech.
Klíčové rozdíly Mezi HTML a CSS
- HTML je základní značkovací jazyk, který popisuje obsah a strukturu webových stránek. Na druhou stranu, CSS je rozšíření HTML, které upravuje návrh a zobrazení webových stránek.
- HTML soubor může obsahovat CSS kód, zatímco CSS stylesheets v něm nikdy nemohou obsahovat HTML kód.
- HTML obsahuje tagy obklopující obsah. Zatímco CSS složené z voličů následovalo deklarační blok.
Výhody HTML
- Snadné použití a mají volnou syntaxi (ačkoli, být příliš flexibilní nebude dodržovat standardy).
- Široce použitý, založený na téměř každé internetové stránky a podporovaný každým prohlížečem.
- Analogická k syntaxi XML, která se ve stále větší míře používá pro ukládání dat.
- Je to zdarma, protože nemusíte kupovat žádný software.
- Snadné učení a kódování i začátečníkům.
Výhody CSS
- CSS šetří váš čas psaním CSS jednou a opakovaným použitím stejného listu na několika stránkách.
- Stránky spotřebují méně času na načtení kvůli menšímu kódu.
- Snadné udržování, globální změny se snadno používají.
- CSS má lepší styl HTML a mnohem širší škálu atributů.
- Zajištění kompatibility více zařízení.
- Nyní jsou atributy HTML odsuzovány a je doporučeno používat CSS ve všech stránkách HTML, aby byly kompatibilní s budoucími prohlížeči.
- Podporuje offline prohlížení pomocí offline mezipaměti.
- Skript poskytuje trvalou nezávislost na platformě a podporuje i nejnovější prohlížeče.
Nevýhody HTML
- Protože se jedná o statický jazyk, nemůže generovat dynamický výstup.
- Nabízí omezené bezpečnostní funkce.
Nevýhody CSS
Fragmentace - CSS vykresluje různé rozměry s každým prohlížečem. Programátoři by měli zvážit a otestovat všechny kódy v různých prohlížečích před tím, než začnou používat libovolnou webovou stránku nebo mobilní aplikaci, aby nedošlo k problémům s kompatibilitou.
Závěr:
HTML a CSS oba skriptovací jazyky na straně klienta slouží k vytváření webových stránek. Ačkoli se liší v mnoha ohledech, jako je syntaktická struktura, implementační metody, snadnost použití a funkce, jako jsou atributy podporované jazykem. CSS však nahrazuje HTML, protože nabízí více funkcí a flexibilitu.